Anleitung
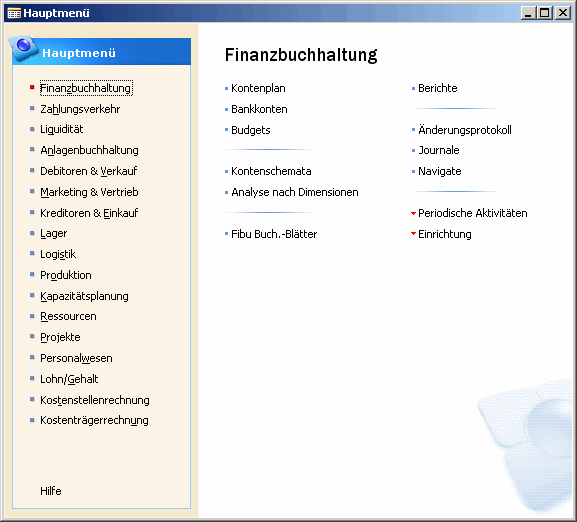
Seit der Version 3.7 sieht das Navision-Hauptmenu etwas größer, bunter und ggf. übersichtlicher aus (siehe nachfolgende Abbildung).

Auf der linken Seite werden die Navision-Module dargestellt und automatisch ein- bzw. ausgeblendet, je nachdem ob das Modul lizensiert ist oder nicht. Die rechte Seite stellt die Menüpunkte des gewählten Moduls dar. Die Menüpunkte sind entweder anklickbar oder nicht. Hier ist es entscheident ob der aktuelle Benutzer die Zugriffsrechte zu der dahinterliegenden Tabelle und Formular besitzt.
Wenn du einen neuen Menüpunkt auf der linken Seite erstellen möchtest, musst du ersteinmal ein neues Formular erstellen, welches die auf der rechten Seite dargestellten Menüpunkte darstellt.
Gehe hierzu in den ObjectDesigner und erstelle ein neues Formular. Setze im ersten Schritt die folgenden drei Formular-Eigenschaften:
- „Width“ auf „11550“
- „Height“ auf „13090“
- „BackColor“ auf „16777215“
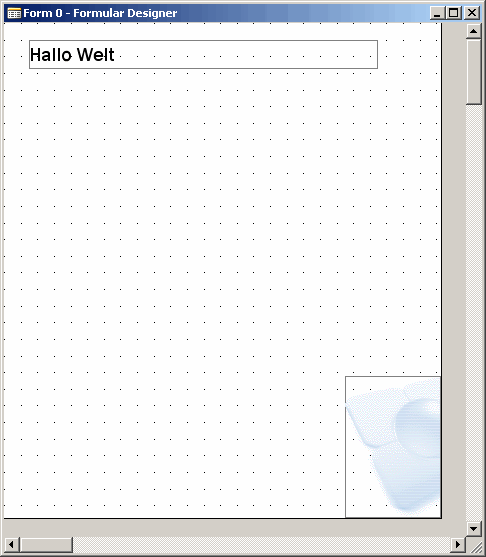
Platziere jetzt ein neues Image-Control auf das Formular und setze die folgenden Image-Eigenschaften:
- „XPos“ auf „9020“
- „YPos" auf „9350“
- „Width“ auf „2530“
- „Height“ auf „3740“
- „HorzGlue“ auf „Right“
- „VertGlue“ auf „Bottom“
- „Bitmap“ auf „43“
Mit dem Setzen der o. g. sieben Eigenschaften, hast du rechts unten auf dem Formular das Navision-Logo platziert. Mit den Eigenschaften „HorzGlue“ und „VertGlue“ erreichen wir, dass das Image-Control bei Größenänderungen des Formulars am unteren rechten Rand festklebt.
Im nächsten Schritt platzierst du ein Label-Control und setzt die folgenden Eigenschaften:
- „XPos" auf „660“
- „YPos“ auf „440“
- „Width“ auf „9240“
- „Height“ auf „770“
- „FontName“ auf „Franklin Gothic Medium“
- „FontSize“ auf „14“
- „LeaderDots“ auf „Nein“
Die Eigenschaft „CaptionML“ muss selbstverständlich auch noch von dir vergeben werden. Hier sollte der Name des neuen Moduls stehen. In unserem Beispiel entscheiden wir uns für den Wert „DEU=Hallo Welt;ENU=Hello World“.

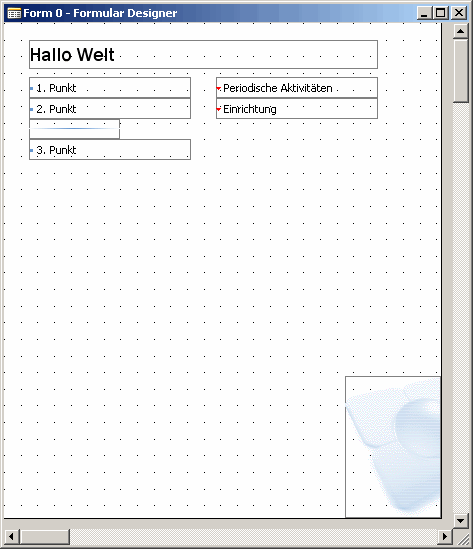
Jetzt fehlen noch die eigentlichen Menüpunkte. Hier gibt es zwei Varianten. Die erste Variante wird mit dem „CommandButton“, die zweite mit dem „MenuButton“ realisiert. Der Unterschied besteht darin, dass die erste Variante direkt ein Formular öffnet, während die zweite Variante erst ein Untermenü öffnet. Die zweite Variante kennst du sicher von den Menüpunkten „Periodische Aktivitäten“ und „Einrichtung“ die fast in jedem Modul zu finden sind.
Wir widmen uns zunächst der ersten Variante und platzieren einen CommandButton. Auch hier sind einige Eigenschaften wie folgt zu ändern:
- „XPos" auf „660“ (nur bei dem ersten Menüpunkt)
- „YPos“ auf „1430“ (nur bei dem ersten Menüpunkt)
- „Width“ auf „4290“
- „Height“ auf „550“
- „FocusOnClick“ auf „Ja“
- „HorzAlign“ auf „Left“
- „BackTransparent“ auf „Ja“
- „Border“ auf „Nein“
- „Bitmap“ auf „36“
Auch hier musst du noch die Eigenschaft „CaptionML“ mit passenden Bezeichnung setzen. Die Eigenschaft „Name“ ist wichtig und muss ebenfalls gewählt werden.
Für alle weiteren Menüpunkte kannst du jetzt den bestehenden CommandButton kopieren und direkt unterhalb des oberen platzieren. Die beiden Eigenschaften „CaptionML“ und „Name“ sind bei jedem weiteren Menüpunkt entsprechend anzupassen.
Die eben genannte zweite Variante benutzt den MenuButton. Platziere auch diesen auf das Formular und setze die gleichen Eigenschaften wie beim CommandButton. Lediglich die Eigenschaft „Bitmap“ wird auf „40“ gesetzt. Somit erscheint der kleine rote Pfeil innerhalb des Buttons. Um die Untermenüpunkt einzurichten, klicke mit der rechten Maustaste auf den MenuButton und im anschließend Kontextmenü auf den Punkt „Menu Items“. Dort kannst du dann die Untermenüpunkte pflegen.
Was jetzt noch fehlt sind die sogeannten Menütrenner. Das sind die kleinen blauen Linien unterhalb einiger Menüpunkte. Sie dienen der Gruppierung der Menüpunkte. Es handelt sich hier um ein Image-Control, welches die folgenden Eigenschaften besitzt:
- „Width“ auf „2420“
- „Height“ auf „550“
- „Bitmap“ auf „41“
Auch dieses Control kannst du nun kopieren und überall dort platzieren wo es sinnvoll ist.

Nachdem nun die Menüpunkte erstellt sind muss noch definiert werden, was sich beim Klicken der Menüpunkte öffnen soll. In den meisten Fällen öffnet sich ein Formular. Über die Eigenschaften „PushAction“ und „RunObject“ der CommandButtons kannst du dies erledigen. Die genannte Eigenschaft „PushAction“ ist auf „RunObject“ zu setzen und die Eigenschaft „RunObject“ dann auf „Form XXX“. Die Angabe „XXX“ ist durch den Objektnamen des zu startenden Formulars zu ersetzen.
Wir sind nun fast fertig mit dem Formular. Eins fehlt jedoch noch: Die automatische Ausblendung der CommandButtons bei unzureichender Zugriffsrechte. Besitzt der aktuelle Benutzer nicht genügend Zugriffsrechte blendet Navision die CommandButtons so aus, dass diese zwar noch sichtbar, jedoch nicht anklickbar sind.
Gehe hierzu in den „OnOpenForm“-Trigger des Formulars und lege dort die lokale Variable „MainMenuPermissionMgt“ vom DataType „Codeunit“ und Subtype „Main Menu Permission Mgt.“ an. Da die neue Variable die Codeunit „Main Menu Permission Mgt.“ darstellt, hast du somit über sie Zugriff auf die in der Codeunit enthaltenden Funktionen.
Du musst nun für jeden Menüpunkt die folgenden zwei Zeilen Programmcode erstellen:
CurrForm.X1.ENABLED := MainMenuPermissionMgt.EnableMenuItem(DATABASE:: "X2",FORM::"X3");
Speichere nun das Formular ab. Im zweiten Teil des Tutorials werden wir dieses neue Formular ins Hauptmenü integrieren.
Das X1 steht für den Namen des CommandButtons. X2 für die Tabelle und X3 für das Formular, für die der Benutzer Zugriffsrechte benötigt.
Ein Beispiel. Im Modul „Kreditoren & Einkauf“ gibt es den Menüpunkt „Kreditoren“. Beim Klick auf diesen Menüpunkt öffnet Navision die Kreditorenkarte. Der Programmcode für diesen CommandButton würde somit wie folgt lauten:
CurrForm.Vendors.ENABLED := MainMenuPermissionMgt.EnableMenuItem(DATABASE::Vendor,FORM::"Vendor Card");